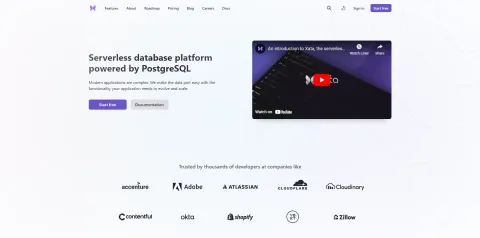
Xata is a serverless database with powerful search capabilities for Next.js apps. It simplifies data management and analytics for modern web development workflows. Xata offers features such as branches, search, edge caching, and AI, and integrates seamlessly with existing stacks. It provides a spreadsheet-like UI, a TypeScript SDK, and a VSCode extension for managing data. Xata also offers advanced features like vector databases for semantic search and AI applications, and edge functions for custom logic. With Xata, developers can save time and money, focus on building their apps, and enjoy a best-in-class developer experience. Xata is a suitable option for those looking for a serverless database with powerful search capabilities.
More Like This
21 May, 2024
21 May, 2024
21 May, 2024